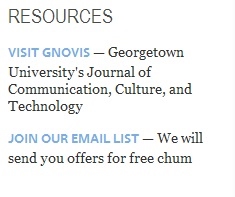
Bulleted List of Links
To display this bulleted list of links with a blurb and a header on the left or right side of the page:

- Go to the Left Callout or Right Callout field. Click the Source button in the Editor Toolbar (#29).
- Copy and paste this code in the field, replacing the bolded portions with your desired content:
<div class="callout">Resources </h3>
<h3>
<ul>
<li><a href=”#“>Visit GNOVIS</a>— Georgetown University’s Journal of Communication, Culture, and Technology</li> <li><a href="#“>Join our email list</a>— We will send you offers for free chum</li>
</ul>
</div>
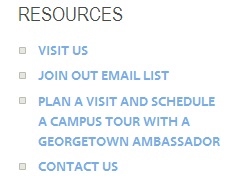
To display links without a blurb but with a header, similar to this:

Copy and paste this code, replacing the bolded portions with your desired content:
div class="callout">
<h3>Resources</h3>
<ul>
<li><a href="#">Visit us</a></li>
<li><a href="#">Join our email list</a></li>
<li><a href="#">Plan a visit and schedule a campus tour with a Georgetown Ambassador</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
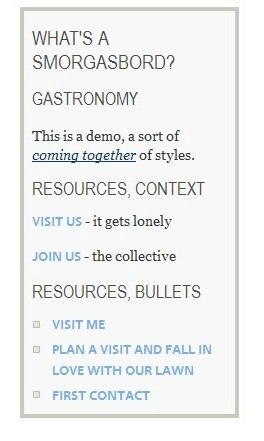
To make a Merger of Box and Lists, similar to this:

Copy and paste this code, replacing the bolded portions with your desired content:
<div class="callout information">
<h3>What's a smorgasbord?</h3>
<h4>Gastronomy</h4>
<p>This is a demo, a sort of <a href="#">coming together</a> of styles.</p>
<h4>Resources, context</h4>
<ul>
<li><a href="#">Visit us</a> - it gets lonely</li>
<li><a href="#">Join us</a> - the collective</li>
</ul>
<h4>Resources, bullets</h4>
<ul>
<li><a href="#">Visit me</a></li>
<li><a href="#">Plan a visit and fall in love with our lawn</a></li>
<li><a href="#">First contact</a></li>
</ul>
</div>
“>
