How H1, H2, H3, H4, H5, and H6 Display
Headings H3, H4, H5, and H6 are the most common. The code for these headings and how they are displayed is below.
H3 – A shaded box
<h3>Heading 3 Appears in a Shaded Box</h3>
Heading 3 appears in a shaded box
H4 – Line appears above heading
<h4>Heading 4 Appears With A Line</h4>
Heading 4 appears with a line
H5 – Contains capital letters
<h5>Heading 5 Has No Line or Shading, Just Letters</h5>
Heading 5 has no line or shading, just letters
H6 – Similar to heading 3, but slightly smaller
<h6>Heading 6 is Slightly Smaller than Heading 3</h6>
HEADING 6 is slightly smaller than heading 3
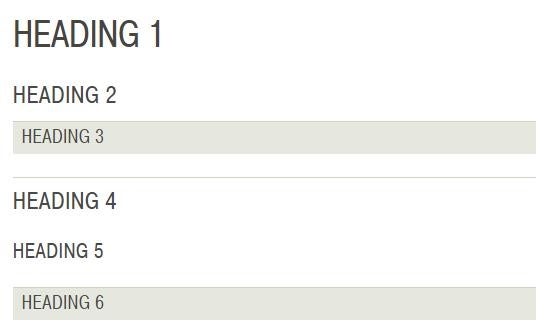
How each heading appears on a live page: