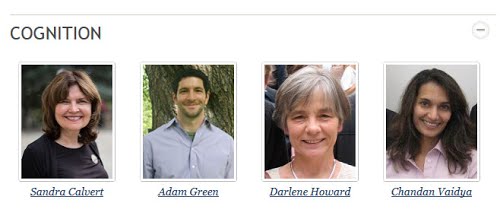
Columned Profile Pictures
To display a series of images with text underneath:

- Go to the desired field in the Main Content Area. Click the Source button in the Editor Toolbar (#29).
- Copy and paste this code in the field, replacing the bolded portions with your desired content (Note: This code will display 4 images across and 2 rows, with the 2nd row only having 2 images. The images are set to be exactly 120px x 150px. Any other sizes will be resized to fit this dimension exactly.):
<div>
<ul class="profiles core">
<li class="col1">
<img src="image location" alt="image #1" width="120px" height="150px">this is the text that goes under the image
</li>
<li>
<img src="image location" alt="image #2" width="120px" height="150px">this is the text that goes under the image
</li>
<li>
<img src="image location" alt="image #3" width="120px" height="150px">this is the text that goes under the image
</li>
<li>
<img src="image location" alt="image #4" width="120px" height="150px">this is the text that goes under the image
</li>
<li class="col1">
<img src="image location" alt="image #5" width="120px" height="150px">this is the text that goes under the image
</li>
<li>
<img src="image location" alt="image #6" width="120px" height="150px">this is the text that goes under the image
</li>
</ul>
</div>